
10 tips for user-friendly forms on mobile
Building a user-friendly form for your website can be a tricky task, especially when it is viewed on mobile. Your customers might be a little hesitant if it looks too long or complex. But don’t worry, we have some handy tips that are tried and tested and can help make your forms more effective.
1.Keep typing to a minimum Users don’t really like having to do lots of typing on their smartphones when it involves filling in forms. Switching between different input fields means the keyboard disappears and reappears every time you switch. Could you get the answer from a simple gesture instead? A tap, swipe or multiple choice, for example Carwow uses some really simple buttons to tap so the user can avoid typing.
2. If you have to type, keep it simple. Okay, it’s not practical to have a form where you don’t have to type anything, but if you do, try to keep it simple. We all know how frustrating it is having to change keyboards every couple of seconds to find the right characters. How about if we show the right keyboard in the first place; for example Apple’s native email and phone number keyboards in iOS. Also, if we already know some information, let’s pre-populate it where possible. Are we asking for someone's address? Why not use Postcode Lookup rather than making them type out their whole address. Postcode lookup is a really simple way of inputting the users' address, this example is from the House of Fraser checkout process.
3. Focus on the field Forms can feel very daunting to a user, so helping them remember where they are on a form helps their experience. Users can get lost if they have lots of fields to fill in, so by highlighting the field currently being edited makes it clear where they are. You can also make sure the field being edited is visible, this includes any hints or verification messages. As a user completes each field, make sure the form scrolls with them.Airbnb highlight the field that is in focus by outlining the field in a different colour.
4. Use live validation where possible Even on desktop, it’s easy to think you have completed all the fields on a form, but then you click 'submit' only to find an error message for a missing field. Make sure that all mandatory fields are clearly labelled (usually with an asterix). Using live validation can help avoid this frustration by giving the user an instant ‘yes, that is correct’ or ‘no, this needs to include a numeral’, rather than waiting for the user to click ‘submit’ and then highlighting the error.PayPal uses live validation throughout the sign up process to show when a field hasn't been completed.
5. Auto capitalisation & correction This is a great way to help a user speed up the form filling experience. We know that a person’s name begins with a capital letter, so lets make the field autocapitalise so the user doesn’t need to keep switching between upper and lower case. However, it is probably best to avoid autocapitalising on password or email fields. It might mean the user feels they need to amend any capital letters to avoid validation problems.Apple uses auto capitalisation on their check out process when asking for the customers' details.
6. Optimise space Forms can look overwhelming and can put people off filling them in. Try to keep visual clutter to a minimum. This can be achieved by including labels within the form field which disappear when clicked in, or using small text at the top of the field. Or perhaps try marking optional fields with an ‘optional’ label rather than highlighting the many mandatory fields.The PayPal sign up form uses labels within the field that shrink when the field is clicked inP
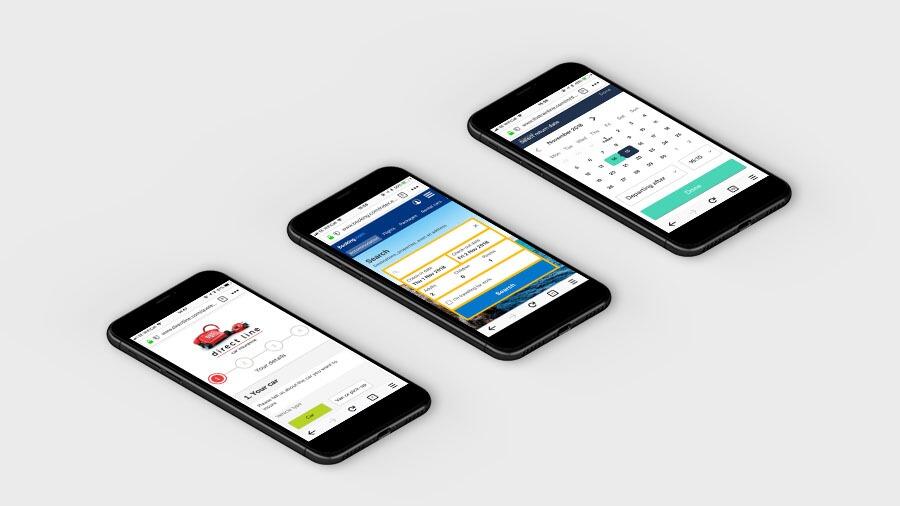
7. Bitesize forms Break up long forms like sign up or checkout processes by spreading them over multiple pages. Think about how best to condense it into sections so you don’t end up with a single long form that requires lots of scrolling. Users find it much easier to process and understand the information when it is broken up. Remember to use some kind of progress tracker so the user can see how far along the process they are. For example, ‘Step 4 of 6’. But don't use too many stages, otherwise this too can become a daunting prospect.Example of a stepped form on the Direct Line car insurance quotation process.
8. Appropriately sized fields and action buttons With visible space on mobile at a premium, why not try using form fields that are proportionate to what you expect to go in them. This also gives the user some visual guidance as to what is expected of them by looking at the size of the field. We also need to remember that the touch points of fields, input, checkboxes and buttons need to be sized appropriately based on the size of our fingers. Ideally we should have touch points that are at least 48 x 48px (equivalent of 9mm) which will allow for a successful interaction with an object. Therefore, the user doesn’t get frustrated trying to hit the right target and missing or hitting a different action. Examples of appropriately sized form fields for the time on trainline.com and date fields on booking.com
9. Use location services, it is a mobile after all. Our smartphones are very sophisticated machines, which have lots of cool technology in that we take for granted, but sometimes forget about. Try using location services for questions that require your current location, whether it be a distance to the nearest fuel station or by using the Google Places API for geolocation and address pre-population to give accurate suggestions based on the exact location of the user. Avis car rental uses location services to suggest locations near the user that might be relevant.
10. Show password An issue that is an irritation on desktop, but is also frustrating on mobile, is when you are asked to type/create a password and you inevitably type in the incorrect one in or don’t replicate the same one in the ‘Confirm password’ field. Make this easier for the user by having an icon/checkbox/link to show the actual password characters. This way the user can check to make sure it is correct. Also, you could remove of the ‘Confirm password’ field because by having the ability for the user to see what they have written, they are less likely to mistype the password. By having a second password field, it increases the interaction time on the form and it doesn’t guarantee that the user will enter the password correctly. The mobile service provider EE has a really simple show/hide text link in the password field.
Why should we use these suggestions in our mobile forms?
- Frustration paints a negative experience and a negative experience might put customers off using your site again. Making a form easy to use might be the difference between a successful conversion and a customer walking away.
- Checkout abandonment is a major concern across most e-commerce websites. Reducing the effort that a customer needs to put in to order your product can make for a positive experience, meaning they will come back.
- The initial perception of a form will help determine how much time the user will need to spend filling it in. Anything that helps makes a form look less daunting or complex will make them less likely to abandon the process all together.
It is our job as designers and developers to make your forms convert better by making them more user-friendly and quicker to complete. Creating a frictionless set of interactions can seriously increase a form’s usability. If you would like to talk to us about improving the mobile forms on your website, get in touch.