Beyond the 960 framework
Over the past few years, the "web standards" approach to design has seen the 960 framework come to be the predominant grid system layout. As a brief overview, this is a framework based on a width of 960 pixels, containing a series of columns (12, 16, and 24, each with varying gutter widths).
Interestingly, there been an emerging trend of websites breaking elements out from this mould. This is not to say that we should all immediately reconsider what the best approach is when setting up a grid system for a new website, as the best policy is always to play it safe and adhere to the standards in place. As extra assurance, according to google's browser size stats only 80% of users currently have their browsers reaching beyond the 1000 pixels mark. Rather, we should always aim to realign our design strategy to keep up with the latest trends of web users.
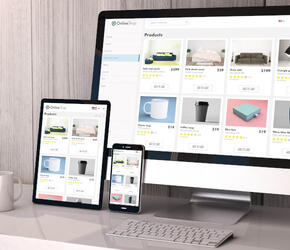
The factors involved in making the right decision on setting the grid system for a new website focus on which audience you are designing it for. Another imminent question to be asked is whether they will be using mobile web platforms to view the content on. With the emergence of the ipad seen as a major turning point in how users are currently experiencing and interacting with the web, this has in turn raised the issue on how long the current web standards framework will be the safe ground, and whether we will see a transition in the near future of grid layouts getting ever wider. I'd be interested to hear all your thoughts on this in the comments section below.